How to Create an Interactive Store Locator Map

Whether you run a chain of local shops, cafés, clinics, or showrooms — your customers need one thing before they walk through the door: to find the nearest location. A well-designed, interactive store locator solves that instantly.
In this guide, we'll show you how to create a professional store locator map — one that's mobile-friendly, interactive, and easy to manage — using a real-world business example and our custom map tool.
What Is a Store Locator Map?
A store locator map is an interactive online map that helps customers find your business locations quickly and easily. It usually includes:
- Store addresses
- Opening hours
- Contact details
- Photos or links to local pages
A modern store locator works seamlessly on desktop and mobile and lets users filter or search locations by region, service, or availability.
Why You Need One
If you run a business with more than one location — whether it's a retail chain, clinic, fitness studio, or service center — a store locator helps you:
- Improve visibility in local search results
- Make the customer journey smoother
- Answer common location questions without extra calls
- Boost foot traffic to nearby stores
- Track user behavior and clicks for marketing insights
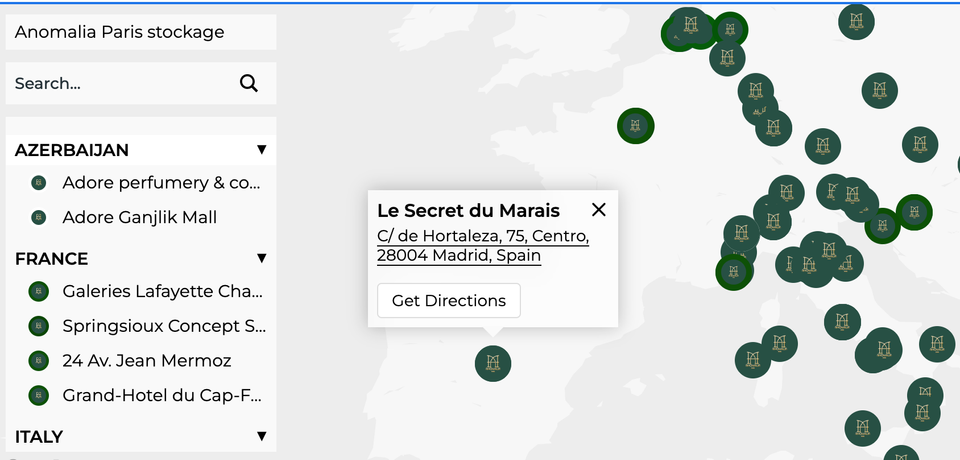
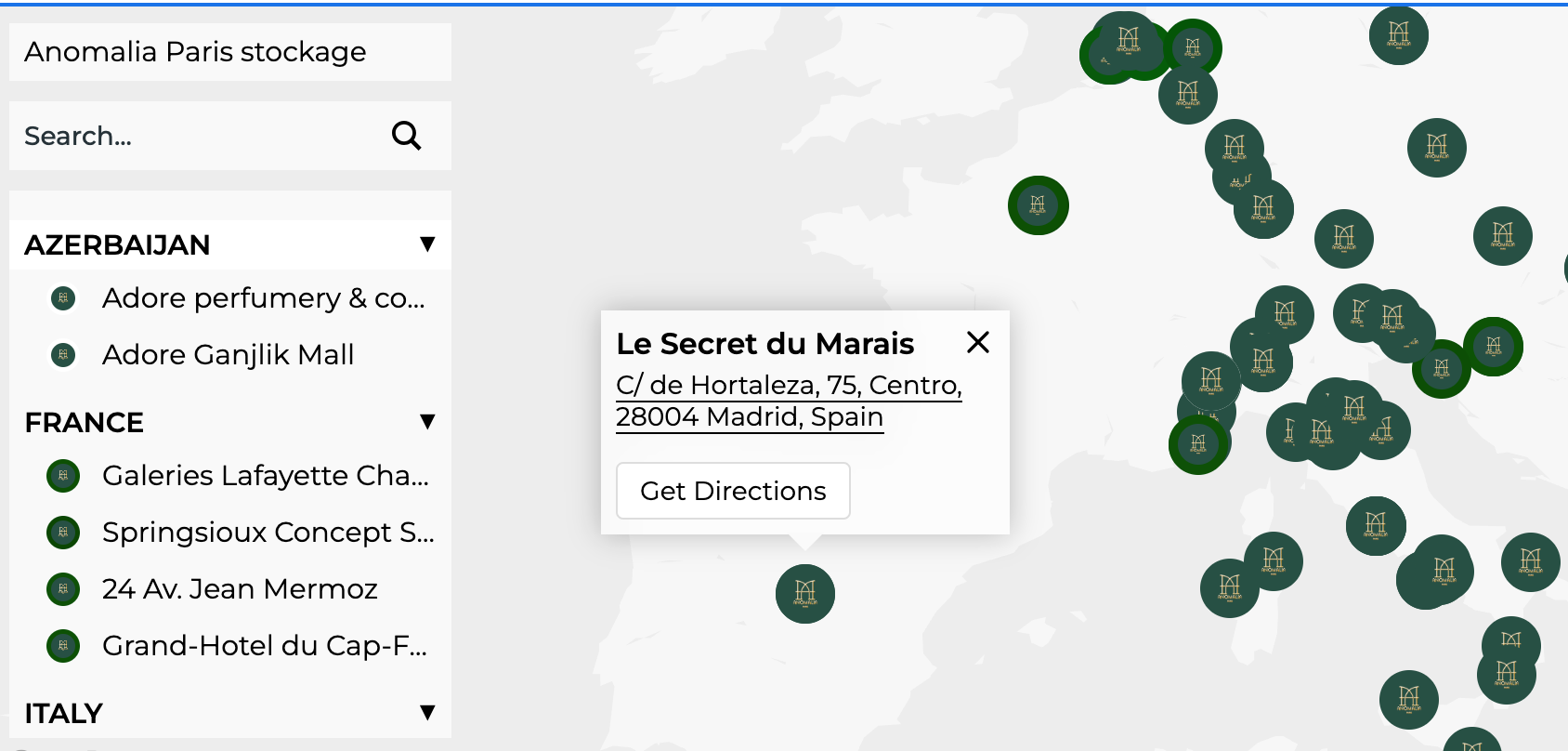
Real Example: Anomalia Paris (France)
Anomalia Paris is a luxury perfume brand that sells its products both online and through carefully selected boutique stores across Europe. To help customers find these retail partners, they use an interactive store locator map.

Their custom map includes:
- A list of cities and boutiques where their perfumes are stocked
- Store hours and direct links to retailer websites
- Descriptions of the store’s ambiance and product availability
- Contact information for each location
This approach not only supports offline sales but also reinforces the premium positioning of the brand through a seamless and elegant user experience.
How to Build Your Store Locator Map
Step 1: Choose a Tool
To avoid coding or plugin headaches, use a specialized tool like MakeMyMap. It’s designed to create interactive, customizable maps that can be embedded into any website or shared via link. A free plan is available to get started.
Step 2: Add Your Locations
Create a separate map pin for each store or service point. Include:
- Business name
- Full address
- Description (parking tips, nearby landmarks, etc.)
- Hours and days open
- Contact number or email
You can also categorize your locations — for example, "Flagship Stores," "Pop-ups," or "Service Points."
Step 3: Customize Design
Match your map style to your brand using custom colors and icons. You can upload your logo, choose pin shapes, and adjust map zoom levels.
Use filters or search functionality if you have many points. This is especially helpful for users trying to find the closest location.
Step 4: Embed and Share
Once your map is live, you can:
- Embed it into your website’s “Find Us” or “Locations” page
- Share the link via newsletters or social media
- Print a QR code to display in physical stores
All maps created with MakeMyMap are responsive, so your customers will have a smooth experience on both mobile and desktop.
Final Tips
- Keep your location info up to date
- Add links to location-specific reviews or booking pages
- Use categories if you offer multiple services
- Highlight new openings to drive interest
An interactive map isn’t just a utility — it’s a customer experience upgrade. If you want to make it easier for people to find your business, it’s time to go beyond the basic contact page.
Start creating your custom store locator now → makemymap.com